Step 1: Download Leiningen
Download Leiningen script file and follow instruction to put it in PATH.
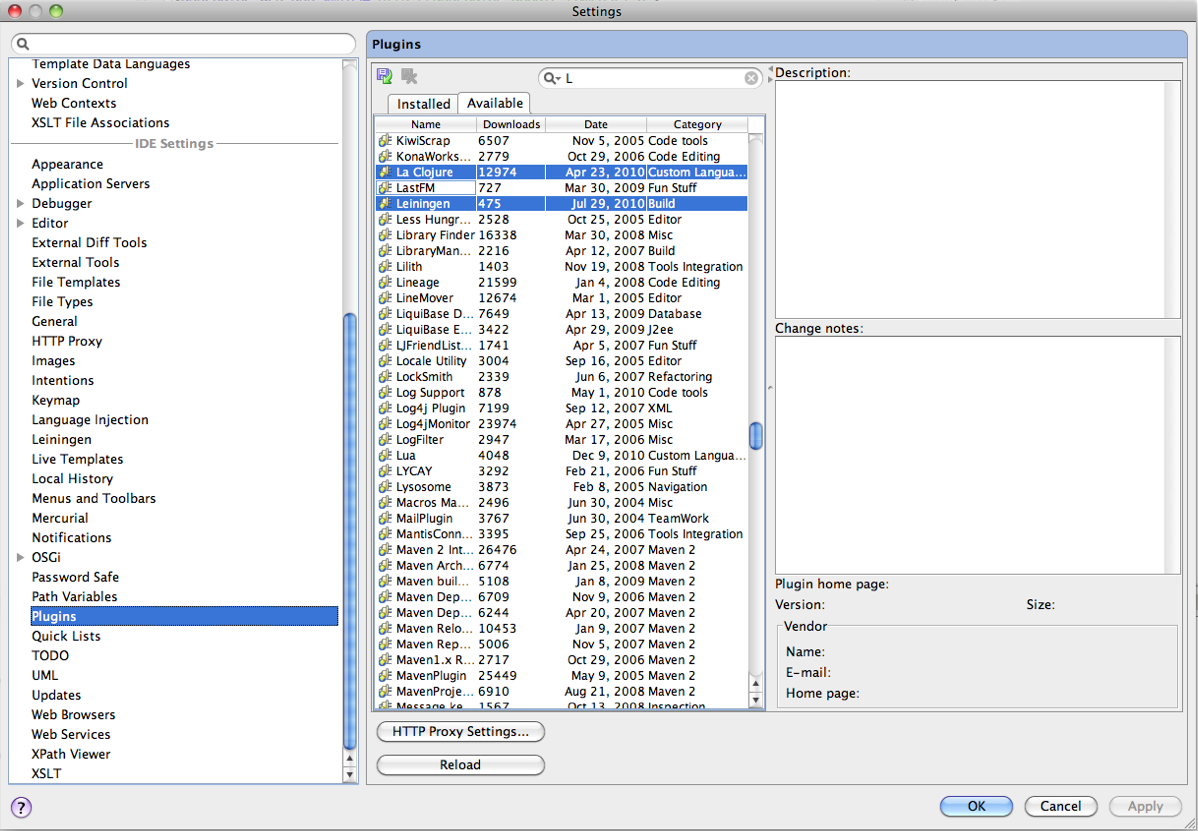
Step 2: Install "La Clojure" and "Leiningen" plugin for IntelliJ Idea.
To do this go to Preferences -> Plugins. Go to "Available" Tab

Step 3: Setup Leiningen plugin properties
To setup Leiningen plugin properties in IntelliJ click on Preferences -> Leiningen and give the path to the executable.
Step 4: Create project template
Now with the installation complete, we are ready to create a new project. For now the project creation is done outside IntelliJ Idea using Lein on command line. This is the only step done outside the IntelliJ Idea. Choose the folder structure where your IntelliJ workspace is.
$ lein new gae-cmpjr
Created new project in: gae-cmpjr
You can see that Lein created project folder structure. In the project root it created a project.clj file used by Leiningen. Under src folder, it also created default namespace by the name of the project and created a core.clj file under it.
Step 5: Create project IntelliJ
Let's create IntelliJ Project, even though project structure exists pick the same folder path that you selected in step 4.
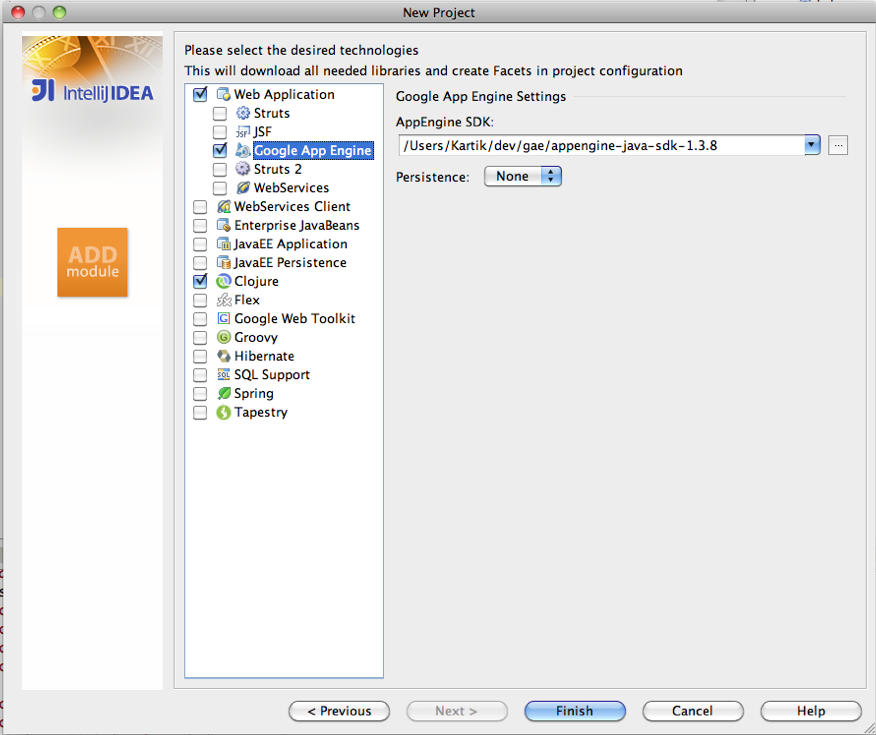
- File -> Project New... and select project from scratch
- Select both GAE and Clojure. Provide the path to the appengine sdk

Now basic setup for the project is done. You can browse the project files using IntelliJ. (Biggest benefit of La Clojure is it auto-inserts and matches brackets for very "brackety language" :-))
Step 6: Setup Leiningen to run from IntelliJ
To setup Leiningen from IntelliJ, click on Leiningen tool window. (Window -> Tool Windows -> Leiningen)
Step 7: Setup web development libraries
Setup the project to include Compojure and Ring libraries for development.
project.clj
(defproject gae-cmpjr "1.0.0-SNAPSHOT"
:description "Example for Compojure on GAE using IntelliJ"
:namespaces [gae-cmpjr.core]
:dependencies [[compojure "0.4.0-SNAPSHOT"]
[ring/ring-servlet "0.2.1"]]
:dev-dependencies [[leiningen/lein-swank "1.2.0-SNAPSHOT"]]
:compile-path "web/WEB-INF/classes"
:library-path "web/WEB-INF/lib")
core.clj
Step 8: GAE setup
(ns gae-cmpjr.core
(:gen-class :extends javax.servlet.http.HttpServlet)
(:use compojure.core
ring.util.servlet)
(:require [compojure.route :as route]))
(defroutes hello
(GET "/" [] "<h1>Hello World Wide Web!</h1>")
(route/not-found "Page not found"))
(defservice hello)
web.xml
<?xml version="1.0" encoding="UTF-8"?>appengine-web.xml
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<display-name>Compojure on GAE using IntelliJ</display-name>
<servlet>
<servlet-name>hello</servlet-name>
<servlet-class>gae_cmpjr.core</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
Step 9: Compile and Build war
<?xml version="1.0" encoding="utf-8"?>
<appengine-web-app xmlns="http://appengine.google.com/ns/1.0">
<application>compgae</application>
<version>v0-2</version>
</appengine-web-app>
From the Leiningen Tool window in Idea run following commands.
lein clean
lein deps
lein compile
Step 10: Run locally
To locally run click on already create "Run Configuration"
Step 11: To upload application to appengine
Tools -> Upload Appengine application

Blogged with the Flock Browser
4 comments:
awesome! really useful.
Thanks for this post, it helped me to get started. I tweaked your project a bit to remove leiningen and use maven only and blogged about it here
Thanks this is good, would it be possible to get the images back, since they are not showing up on the blog.
I don't think you need lein-swank dev-dependency. I guess it is only useful for Emacs/Slime setup.
Post a Comment